今年2月的时候,用户研究团队的同学为当当网注册和登录页面的优化做了一次可用性测试。测试共进行了8场,每场邀请1名当当用户完成(1)注册(2)找回密码两项任务。
操作过程中,我们请用户随时口述自己的感受和想法,任务完成后,就整个过程中涉及到的界面和操作,我们请用户聊了聊自己的意见和建议。
在这次可用性测试中我们发现,网站当前的注册流程,总的来说比较简洁、顺畅,交互方式基本符合用户的习惯,而在按钮、链接和提示信息的设置上还有提升的空间。
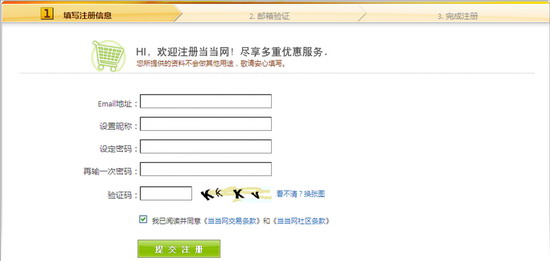
例如:目前的注册页面打开后,光标处于unfocus状态,用户需要将鼠标移到第一行输入框并点一下,才能进入输写状态。
优化后的注册页,将会在load后让光标自动focus在第一行输入框,简化用户的操作。
找回密码的流程中,有些地方还不符合用户的预期,不太容易理解,用户找回密码后,缺少引导他们返回的说明和链接。这些问题我们都将在下一版的注册登录页面中改进。
这次测试不仅发现了注册和登录流程中、视觉和交互设计上的一些问题,还展现了用户浏览、操作上的习惯和心理,对网站其他页面的优化也有很大的启发。
用户给我们的设计指导方针:
• 用户喜欢尽量少的点击,必须由他们完成的操作,我们引导他们做,不是必须的我们替他们做
• 用户希望有些事,能早告诉他们就早点告诉他们,省的白费力气
• 用户喜欢顺畅的操作,需要跳转到其他地方的时候,他们希望在手边就能看到链接,而不是自己去找
• 在操作流程中走“岔路”的时候,用户希望最后系统带他们回到走岔路之前的地方(即本来想去的方向),而不是把他们晾在岔路的尽头,让他们自己找回去的路
• 用户不愿意等,有时他们宁可放弃,在不得不让他们等的时候,我们能够做的是提供清晰的指南和引导,延长他们的耐心,让他们等待的时候在网站上有事可做
• 填写注册信息页打开后,用户视线马上集中在第一行输入框,如果想让他们在进入输写状态前注意到什么信息,该信息必须足够明显才能把他们的视线拉过来
• 用户扫描页面时,视线集中在有限的区域,因此同一行里,太靠右的信息如果不够明显,可能会被忽视;同理,页面中位置太靠下的信息也可能被忽视
• 按钮比文字链接更能引起用户注意;带有图标的信息更能引起用户注意
• 没有遇到问题的时候,用户不会先看操作提示信息,只有遇到问题的时候才会仔细阅读,他们认为页面上的提示信息应足够起到帮助的效果