新版当当首页—商品分类更贴心

当当网加盟“绿书签”行动


近日,由全国“扫黄打非”办公室、新闻出版总署、国家版权局联合CCTV-12共同举办的“2010绿书签行动”正式启动,当当网作为唯一指定正版图书音像产品购买平台参与此次行动,为支持正版、构建绿色文化环境贡献一己之力。
方寸书签,是中国传统出版行业的副产品,同时也伴随和见证了出版业从古至今的繁荣和发展。而赋予书签以绿色,是为了展现一种纯净的、有生命力的希望。“绿 书签行动”是为“4.26世界知识产权日”专门打造的一个年度主题行动,今年是“绿书签行动”开展的第三年,宣传主题是“加入绿书签,分享正版生活”,主 办单位希望在民众中开展发放绿书签、签名加入绿书签、参与销毁盗版制品、在网络上传递绿书签等形式,表达“尊重知识、尊重创意,同心协力创造绿色文化环 境”的心愿。从4月21日起,当当网在所有售出的出版物图片上,都将加上“4·26绿书签行动”的标识,以表明所出售的均为正版和支持正版的态度和决心。
浅析网站改版用户投票——你来说,我来听

每个网站的人都在思考,我们做什么产品、怎么做,用户会更喜欢。先做什么、后做什么,优先级如何定也会很头疼。作为一个用户也经常抱怨,这个***网怎么不好用啦、什么东西找不到啊。为了能打破这尴尬的局面。我们在论坛把准备做的事情罗列出来,虚心听取用户的声音,从而决定网站的工作计划及走向。
共收到了406份 ,下面是对用户的希望和意见的一个简单分析。
【问卷发放时间】
2010年4月13日——2010年5月4日
【问卷回收情况】
共回收406份有效问卷
【问卷题目设计】
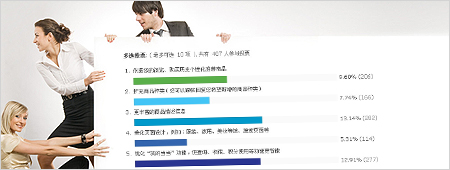
投票共设10个选项,为多选题,不设置最多选项
【问卷结果分析】
用户最期待当当做出优化的地方——
- 在全部投票用户中,有13.41%(287票)的用户最期待当当网能提供更多样的会员活动及优惠政策。
- 其次13.13%的用户希望能看到更丰富的商品描述信息。
- 另有12.90%的用户希望能通过优化“我的当当”功能,使得查询、收藏、积分使用等操作更加的便捷、智能。
下面将对用户回帖中反馈的一些问题进行归类及总结,主要涉及会员活动、产品功能、商品种类、物流配送等方面——
√ 会员活动、VIP政策及优惠方面建议
优化“我的当当”功能方面建议
- 用户希望能接近博客,提供自己美化、编辑界面的功能
- “我的收藏”增设商品分类功能,便于用户管理和查询收藏的商品
√ 更丰富的商品描述信息方面建议
- 用户希望可以自主更新图书页面,增加图书介绍
- 增加图书的封面信息,便于用户查看版本、出版社等信息
√ 扩充商品种类方面建议
出版物:用户希望能扩充少儿读物和玩具类、日本漫画以及周边、实用原版书籍、
百货:用户希望能扩充服装、手机、电子、护肤品、虚拟商品(彩票、QQ币、充值卡)、食品
√ 快递配送方面建议
- 用户反馈有时存在联系不到快递公司的情况,希望快递公司方面能较为固定和畅通
- 扩大送货上门区域范围,有用户反馈因不能送货上门,选择邮寄导致商品破损情况
√ 其他方面建议
- 增设退货系统——当用户操作失误需要取消订单时,可以直接取消,无需等待快递送达时再拒收
- 赠品赠完后及时告知——用户反馈购买纸尿裤下单时说明有赠品,但是收货时却被告知赠品已赠完。用户希望若赠品赠完,能提前明示
- 加快返券工作效率——有用户反映,订单完成后过半月,返券仍然没有到账
- 支持第三方支付平台——用户建议支付时能使用例如支付宝等第三方支付平台
附. 用户投票论坛地址
http://bbs.dangdang.com/thread-18704-1-1.html
可能400多份的数量实在有些少,我们会在更多的地方、您更能注意到的页面设置反馈入口。因为当当改版、您说了算~~
谈谈网页设计的说服力

有人说,高质量的图像的比重越大越能引人注目。
有人说,经典、干净简洁的界面更使人信任。
还有人说,将可用性与审美性完美结合的网页更能打动人心。
信任是一种心理,它代表了主动的风险承担与正面的期望值。
有力的设计可以穿越人的层层外围,不但在社会层面上、私人层面上,甚至更近一步,在亲密层面上赋予人以意义。 使人产生信任感。
20世纪格式塔心理学领域的研究表明,我们的大脑对图像的反应极端复杂,在一些情境下,却又是瞬间发生的。这个过程近似变魔法,所以并不可靠。 一个复杂的过程为何又如此迅速?我们是否能够信任一个我们还未完全了解的过程? 一些研究表明,使用者对网页的视觉印象是在50毫秒内完成的(二十分之一秒)。正是这种瞬间的印象决定了使用者对信息的信任与否。 也就是说,使用者的审美决定在他/她开始注视网页前就已经发生了
这种瞬间印象被称作是情感反应(affective response), 产生这种反应的是大脑的中间偏下的部位,与其它本能反应(食物,恐惧,性,呼吸,眨眼等)产生的部位一致。
因为是在无意识间发生的。这种反应也属于本能的条件发射式的信息处理层面。
它与所谓认知反应(cognitive response)正好相反。
从格式塔心理学的角度来说,我们对一个页面的喜好在第一眼看到它时就已经决定了。这就是我们的情感反应。
在此之上,我们作习惯级别(behavioral-level )的信息处理。从而形成对它的态度。
在此之上,我们作反思级别(reflective-level)的信息处理,从而完成对它的鉴赏。
当然,很多人的反应仅止步于习惯级别,在此级别我们进行有意识的信息处理。产生的反应与我们的文化、教育、经验及个人倾向相关。
举个经典式页面的例子。我们的信任与愉悦感似乎是在不同程度的反思级别的信息处理中产生的。在这个过程中,我们对网页的立意与语境作了赏析。当然,美观的经典式页面也同样可引发瞬间的正面的情感反应。这种反应使我们形成了它的可用性极高的持久印象。
B2C网站的主体页面和活动页面

对于网站的主体页面和活动页面,从简单特征上我们可以做出区分:
主体页面:
•可用性:快速、通畅的资讯浏览
•审美性:模式建构
•连贯性 :固定的整体框架,定型的,永久时 (consistently)
•保守性:商业界面 (logo-centric),强化辨识
活动页面:
•可用性:明确、生动的资讯呈现
•审美性:趣味营造
•伸展性:由整体框架上伸展出的局部,即兴的,新近时 (currently)
•新奇性:设计界面 (image-centric),强化感官
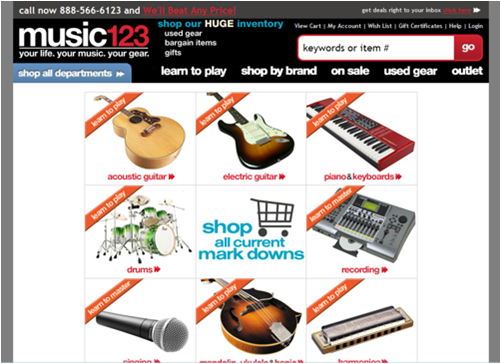
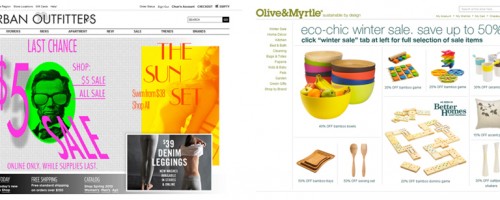
下面这两个B2C网站都将活动页面作为主体页面框架中的一个固定区域:
主体页面的框架是固定并具有高度辨识度的。
活动页面是即兴且高感官性的。
B2C网站的macro- 与micro-:
主体页面是保守的商业界面。保守是为建构辨识度,使来访者可以一眼认出他/她访问的是哪里,这里都卖些什么。
活动页面引入了更多的高设计内涵的图像主导的内容,它在B2C网站的micro-level上展现网站的专业水准
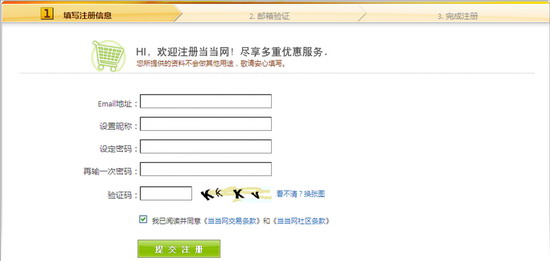
当当网『注册登录』可用性测试

今年2月的时候,用户研究团队的同学为当当网注册和登录页面的优化做了一次可用性测试。测试共进行了8场,每场邀请1名当当用户完成(1)注册(2)找回密码两项任务。
例如:目前的注册页面打开后,光标处于unfocus状态,用户需要将鼠标移到第一行输入框并点一下,才能进入输写状态。
优化后的注册页,将会在load后让光标自动focus在第一行输入框,简化用户的操作。
找回密码的流程中,有些地方还不符合用户的预期,不太容易理解,用户找回密码后,缺少引导他们返回的说明和链接。这些问题我们都将在下一版的注册登录页面中改进。
这次测试不仅发现了注册和登录流程中、视觉和交互设计上的一些问题,还展现了用户浏览、操作上的习惯和心理,对网站其他页面的优化也有很大的启发。
用户给我们的设计指导方针: